Priming, Bias, and Decision Making in UX Flows
The subtle psychology that’s shaping your users’ choices with or without your permission.
You design with good intentions.
Clear paths. Clean UI. Helpful options.
But the truth is… Every flow nudges people whether you mean it to or not.
From button labels to page order, you’re influencing decisions.
Sometimes in their best interest.
Sometimes… not so much.
This issue is all about priming, bias, and how micro-interactions shape macro-outcomes. Because if you don’t understand how your product persuades you might be doing it blindly.
What Is Priming? (And Why It’s Everywhere)
The Biases That Sneak Into Your Flows
Dark Patterns vs Decision Support
How to Design with Influence Ethically
The Real Cost of Misusing Cognitive Bias
How to Spot Manipulation in Your Own Work
Resource Corner
Before we jump right in, celebrate the 4th of July with us
🎆 July 4th Special: Celebrate Independence, Invest in Impact
Today’s about freedom… and what better way to honor that than investing in your growth, your voice, and your future?
To celebrate July 4th, we're offering a special UXCON25 discount for all our tickets for the next 72 hours only.
That’s 72 hours to save your seat at the most inspiring UX event of the year.
Whether you're fighting for better UX influence, pushing back on bias, or ready to connect with people who get it… this is your moment.
⏰ This offer ends in 72 hours. Don’t wait.
🧠 What Is Priming? (And Why It’s Everywhere)
Priming is when a subtle cue or context affects how someone behaves later — often without them realizing it.
A classic example:
Show someone the word “cold” before a photo of a stranger, and they’re more likely to rate the person as unfriendly.
In UX, it looks like this:
A confirmation message that says “Almost done!” makes users more likely to complete the flow.
A button labeled “Yes, I want to lose weight” converts better than “Continue.”
A checkout page showing 3 people just bought the item pushes urgency.
Priming is powerful. And invisible.
Which is why we need to treat it carefully.
⚠️ The Biases That Sneak Into Your Flows
Even with a clean, user-first mindset cognitive bias is baked into interaction design.
Here are a few to look out for:
1. Anchoring Bias
Users rely heavily on the first number or concept they see.
→ Example: Showing a high “original price” next to a sale price makes the sale seem like a better deal, even if the price is average.
2. Default Effect
People tend to stick with pre-selected options.
→ If the “opt into emails” box is checked by default, most users won’t uncheck it even if they don’t really want it.
3. Framing Bias
How information is presented affects perception.
→ Saying “90% success rate” feels better than “10% failure rate” even though both are true.
4. Choice Overload
Too many options can lead to decision paralysis.
→ 3 subscription plans? Great. 10? Drop-off skyrockets.
These aren’t just psychology trivia.
They’re active forces shaping behavior and trust in every product.
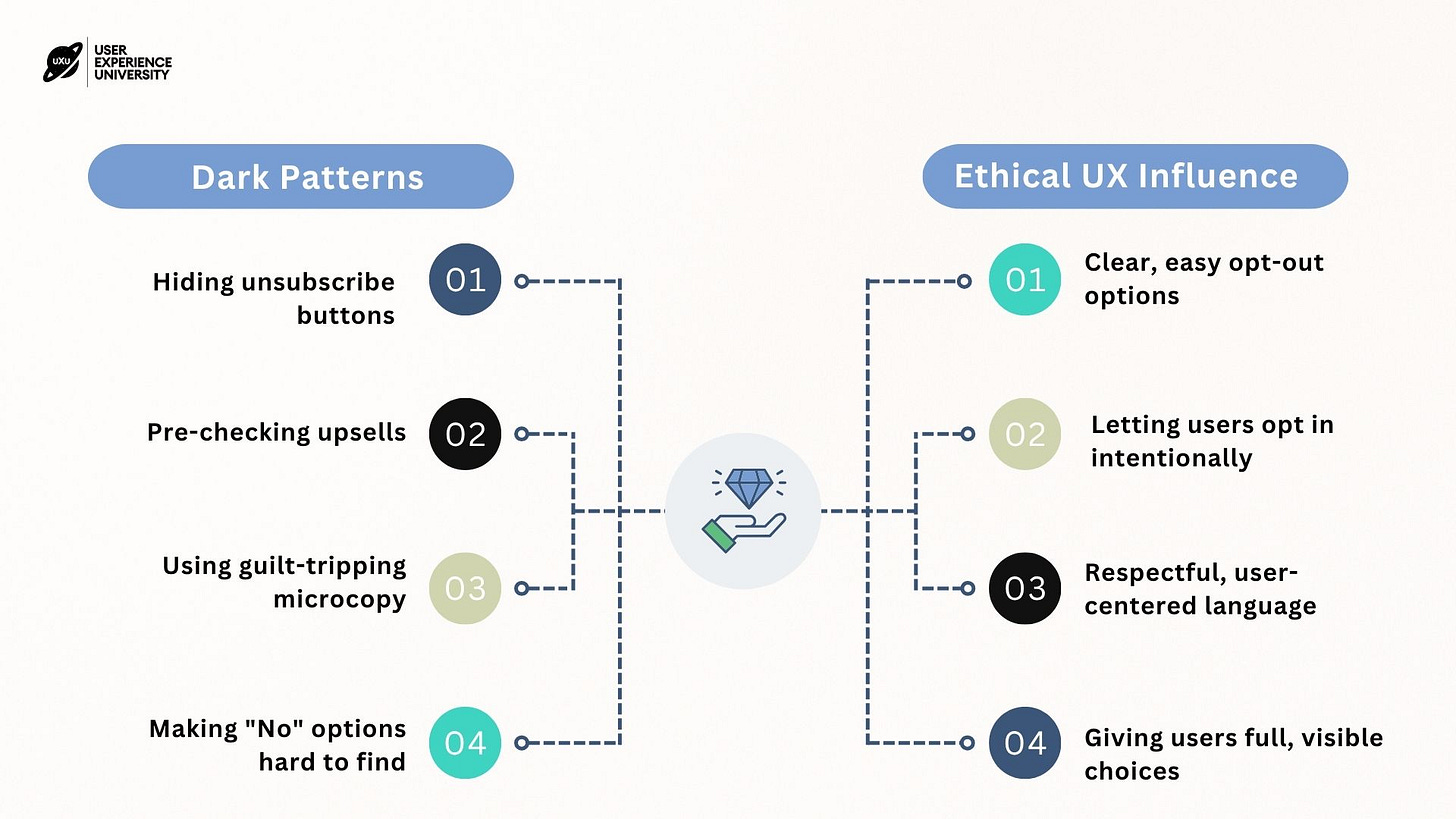
Dark Patterns vs Decision Support
Design can guide or it can exploit.
The line between helpful nudges and manipulative patterns is thinner than you think.
📌 Reminder: If the design wins by tricking the user, the product loses long-term.
✅ How to Design with Influence — Ethically
You can’t remove influence from design.
But you can be transparent, respectful, and user-aligned.
Here’s how:
1. Use framing to clarify, not confuse
Instead of: “Only 3 left hurry!”
Try: “We usually restock monthly, but this item moves fast.”
2. Give real choices
→ Don’t hide decline buttons.
→ Don’t shame users with guilt copy like “No thanks, I hate saving money.”
3. Let defaults reflect the user’s best interest
If you’re pre-checking anything, ask:
“Is this the option the user would most likely choose or just what we want?”
4. Run bias checks in your design critiques
Just like you’d check for accessibility or usability, ask:
“Are we influencing behavior in ways that serve the user?”
The Real Cost of Misusing Cognitive Bias
Yes, persuasive design can boost conversions but when used carelessly, it comes at a high price.
Lost trust: If users feel tricked once, they won’t give your product a second chance.
Increased churn: Manipulated decisions often lead to regret and that means cancellations, returns, and bad reviews.
Brand damage: Patterns that go viral for the wrong reasons (like hidden fees or auto-renew traps) can undo years of growth.
Legal risk: In some regions, deceptive design practices now fall under consumer protection laws.
📌 Remember: The short-term win is rarely worth the long-term cost.
🔍 How to Spot Manipulation in Your Own Work
You don’t have to be shady to accidentally design a shady experience.
Here’s a quick gut-check:
Would you be okay if your parent or best friend had to go through this flow?
Are you hiding or delaying important information?
Does the design pressure people to act out of fear or guilt?
Is the default choice your priority or the user’s?
If anything feels off, pause and redesign.
📚 Resource Corner
Final Thought: Influence Is Inevitable. Make It Intentional.
Design always nudges. Always primes. Always suggests.
The question is:
Are you aware of how?
If users are making decisions inside your product you have a responsibility.
To frame clearly. To offer real choices. To push outcomes with the user, not at their expense.
Because design that earns trust? That’s the kind that lasts..







This looks like such an cool event Yao! I’ve been to networking events myself and have had a blast! Just out of curiosity, what’s one thing about networking that you think most people get wrong?